FAQs
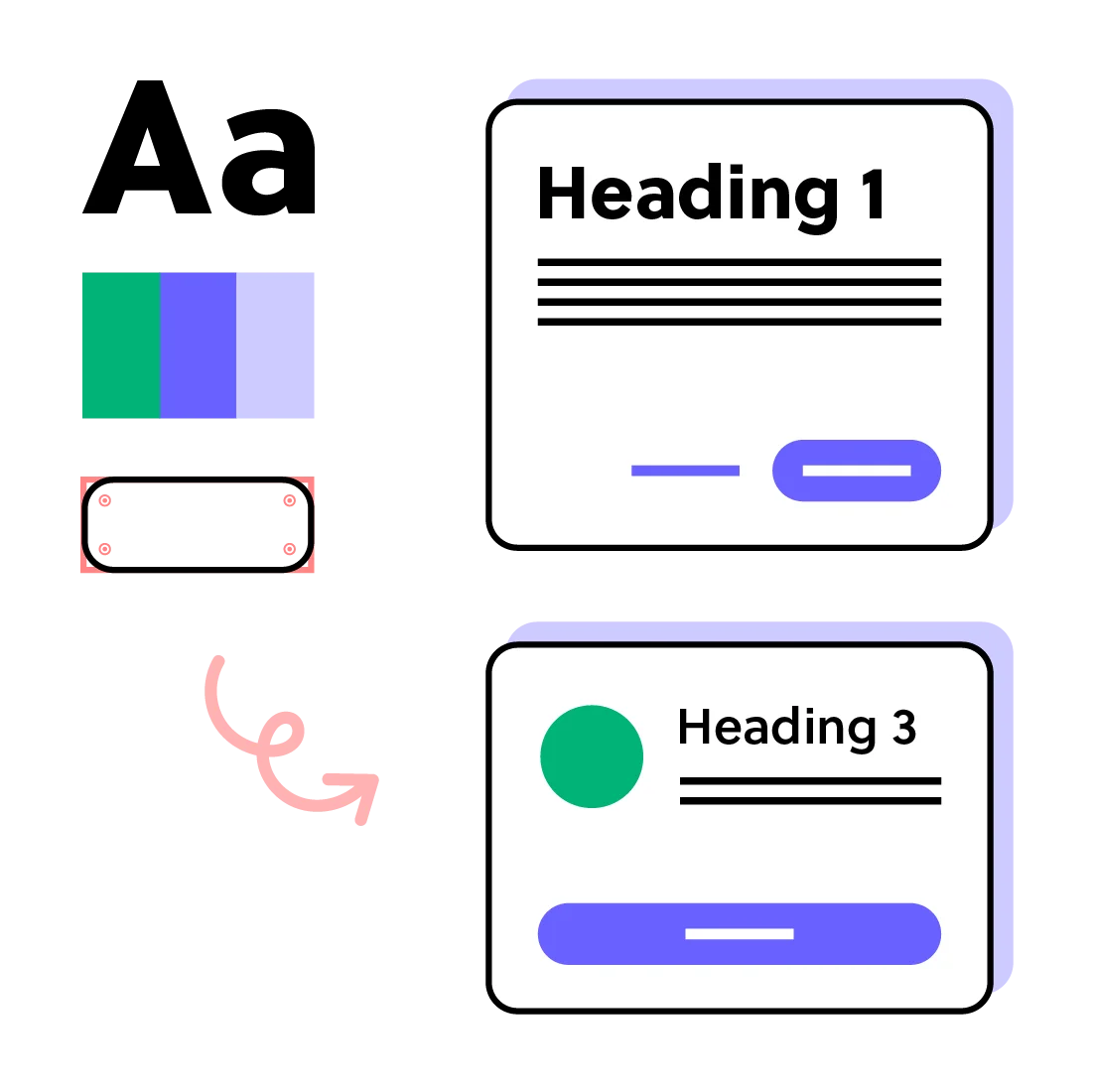
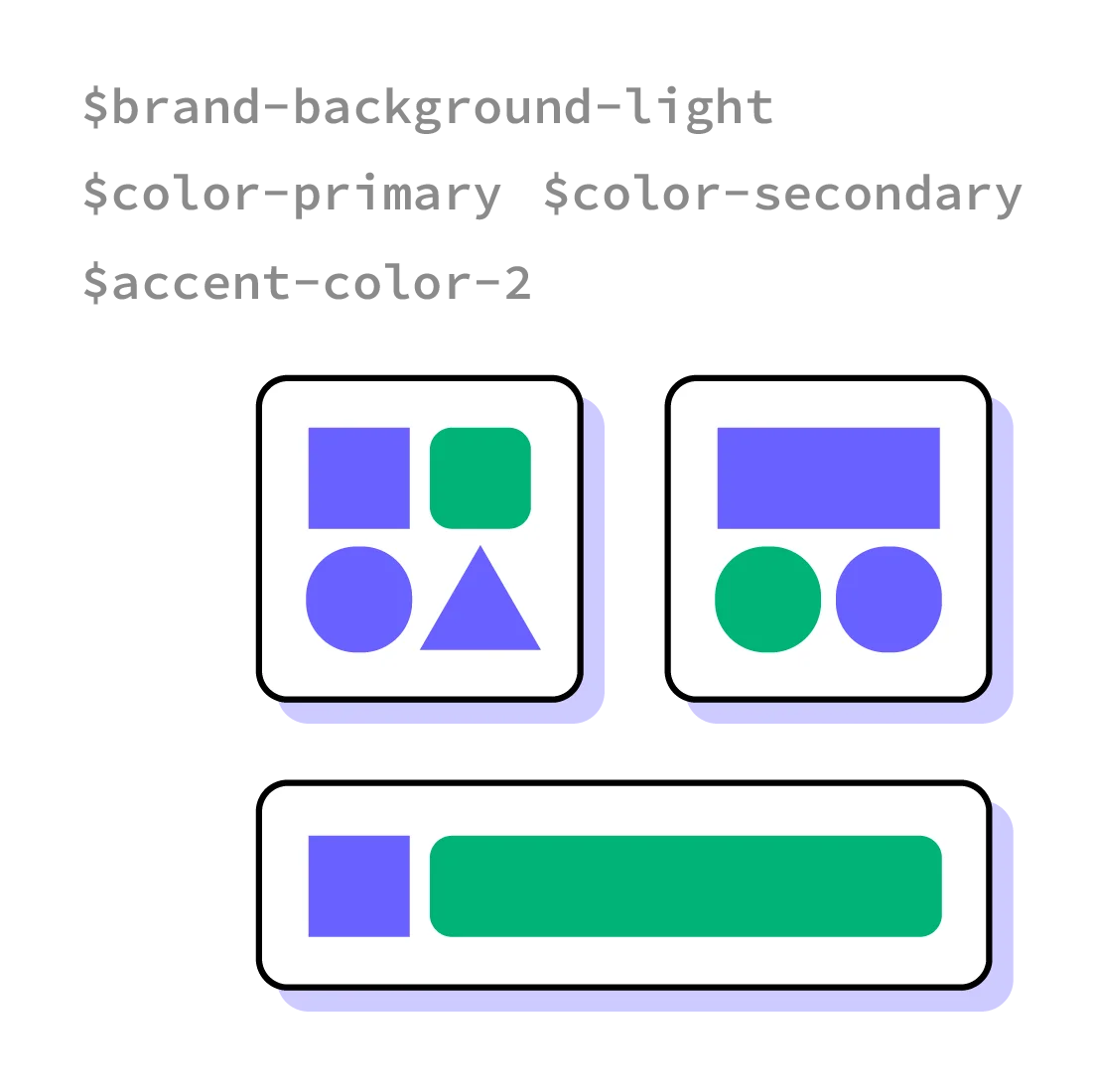
In the context of Unite UX, design tokens are named collections of properties that store specific values for the visual design. They are similar to the styles in Figma. A design token can store any of the following elements: A single value—for example, the $primary design token can store the #FF6358 value.
What is a token in Figma? ›
Design tokens are a method for managing design properties and values across a design system. Each token stores a piece of information—such as color, sizing, spacing, font, animations, and so on. To make them easier to refer to, each token also gets a name.
How to use tokens in a design system? ›
For example, tokens can be used to systematically apply a high-contrast color scheme for improved visibility, or to change the type scale to make small text legible on a TV. As design systems evolve, certain values will change. Design tokens help you track changes and ensure ongoing consistency across experiences.
What are tokens in CSS? ›
Tokens consist of values needed to construct and maintain a design system, such as spacing, color, typography, object styles, animation, and more. They can represent anything that has a design definition, like a color as a RGB value, an opacity as a number, or an animation ease as Bezier coordinates.
What does UX mean in Crypto? ›
Blockchain technology and cryptocurrency have disrupted traditional finance and are transforming how we perceive and handle financial transactions. In this era of digital innovation, the role of User Experience (UX) design is more crucial than ever.
What is an example of a token? ›
a memento; souvenir; keepsake: The seashell was a token of their trip. something used to indicate authenticity, authority, etc.; emblem; badge: Judicial robes are a token of office.
How do you get tokens in Figma? ›
Login to your Figma account. Head to Settings from the top-left menu inside Figma. Find the Personal access tokens section. Click Generate new token to open the configuration modal.
Why should I use design tokens? ›
Design tokens give products and design systems flexibility to make changes and scale. If teams need to add platform-specific properties, they simply update the design token. For example, Android uses octal color codes instead of HEX or RGB.
What is token used for? ›
Tokens have a huge range of potential functions, from helping make decentralized exchanges possible to selling rare items in video games. But they can all be traded or held like any other cryptocurrency.
Where are design tokens stored? ›
Typically stored in JSON files due to their flexibility, these tokens can be transformed and integrated across various platforms through a multitude of existing transformation packages. With a robust foundation of reusable tokens encapsulated in JSON files, the entire design system is constructed.
Use of the Tokens in C
For instance, without words, you cannot create any sentence- similarly, you cannot create any program without using tokens in C language. Thus, we can also say that tokens are the building blocks or the very basic components used in creating any program in the C language.
What is the difference between design tokens and classes? ›
Unlike CSS classes, design tokens abstract the visual styles from the specific technology or platform, making them more flexible and reusable.
How to organize design tokens? ›
Design Tokens can be organized by their PROFILE and TIER. They can be of TYPE Primitive, System, and Component. Each TYPE has a specific way of being named and of referencing RAW values or other tokens. Token names should not describe the values they hold.
What are HTML tokens? ›
Tokens are contextual placeholders in an HTML source document that outputs HTML and, in some cases, JavaScript, based on information in other parts of the system. Many elements of custom forms have been replaced with tokens to minimize the effort involved in maintaining these pages.
What are user tokens? ›
Tokens are encrypted and machine-generated: Token-based authentication uses encrypted, machine-generated codes to verify a user's identity. Each token is unique to a user's session and is protected by an algorithm, which ensures servers can identify a token that has been tampered with and block it.
What are the tokens in AI? ›
In the field of AI, a token is a fundamental unit of data that is processed by algorithms, especially in natural language processing (NLP) and machine learning services. A token is essentially a component of a larger data set, which may represent words, characters, or phrases.
What are tokens in models? ›
A token represents a snippet of text, ranging from a single letter to entire phrases. The amount of text in a token is typically less than the length of a word, meaning the model ends up including more tokens than words, although fewer tokens than the number of characters in a written version of the document.
What are developer tokens? ›
A Developer Token is an Access Token available to developers during development and testing. These tokens are short lived as they expire after 60 minutes and can not be refreshed automatically. Developer tokens are always authenticated as the developer's user account, not any other user.